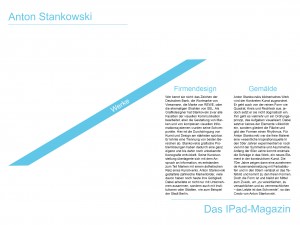
Jun 4, 2012 juliagoerke 0
Artikel der Kategorie 03 Aufgabe: Gestalter vorstellen erste Screens
Jun 3, 2012 timmdreyer 0
Gestalter vorstellen: Dieter Rams
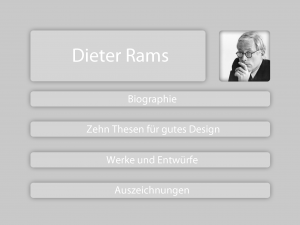
Startseite: schlicht und einfach gehalten, Fokus auf eine einfache Bedienbarkeit und Übersichtlichkeit, Farben seinem Stil nachempfunden
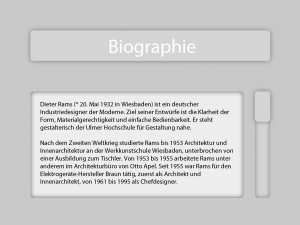
Biographie: verschiebbarer Scrollbalken, groß damit man ihn gut mit dem Finger bedienen kann, Text für Leserlichkeit auf weiß
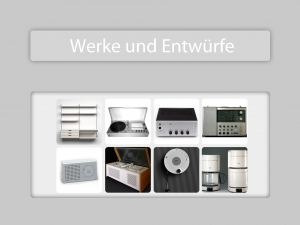
Werke und Entwürfe: antippbare Bilder, die das Produtk in einem neuen Fenster öffnen und vorstellen
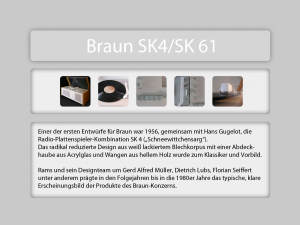
Produktvorschau: Bilder lassen sich durch antippen vergrößern
Dieter Rams Zehn Thesen
Persönliche Einschätzung
Jun 2, 2012 marcandrebenzel 0
Bill Moggridge – iPad/Kindle
iPad/Kindle Anwendung zum Interaction Designer Bill Moggridge.
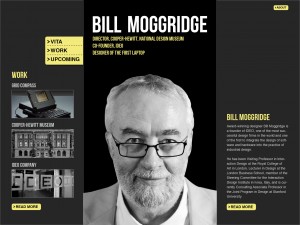
Aufbau Startseite:
Fokus auf Bildsprache, Navigation zum Antippen -> Slide auf entsprechende Zielseite. Startseite enthält Teaser zu den Unterseiten “Vita” und “Work”.
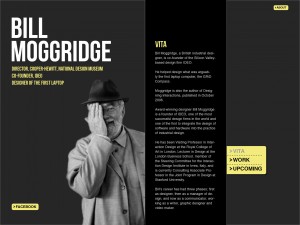
Aufbau Vita:
Vita Bill Moggridge, Fokus auf Bildsprache, Kurzer Lebenslauf. Text immer auf schwarzem Fond.
Aufbau Arbeiten:
Arbeiten von Bill Moggridge, Seitenaufbau analog zu “Vita”. Technischer Charakter durch GridCompass-Grafik im Hintergrund. Teaser und Thumbnails zu Moggridges Arbeiten führen durch antippen zur Detailseite der Arbeiten.
Aufbau Details:
Einsatz großer Fotos. Galleriecharakter mit Kurzbeschreibung. Erweiterung durch Videoclips zu den Arbeiten Moggridges und Entstehungsprozessen dieser in Arbeit.
Mai 30, 2012 philippsommer 1
Naoto Fukasawa
Mai 3, 2012 tom hirt 0
3. Aufgabe: Gestalter vorstellen: erste Screens
Aufgabe:
Wählen Sie einen bekannten Gestalter aus der Liste aus und gestalten Sie eine kleines iPad Magazin, wie er es gestaltet hätte. Entwerfen Sie Screens für die unten genannten Aspekte des Magazins.
Beispiel:
Vorstellung iPad App
The Design Museum Collection for iPad, By Design Museum
Das Magazin sollte folgende Aspekte berücksichtigen:
– Startseite
– biografische Daten (kurz)
– Entwurfs- und Anwendungsbeispiele (die wichtigsten) und Erläuterungen sowie Besonderheiten zu den Entwürfen
– persönliche Einschätzung und Wertung
Präsentationsform:
– iPad 3
– 2048 x 1536 px Auflösung bei 264 Pixel Per Inch, querformatig
Zuordnung:
01. Otl Aicher – Marius Jacob
02. Erik Spiekermann – Matthias Ley
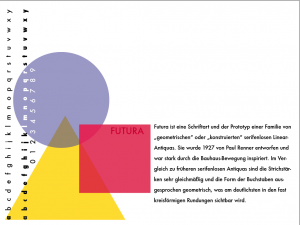
03. Paul Renner – Jasmin Maier
04. Jan Tschichold – Julian Reich
05. Adrian Frutiger – Sebastian Robelet
06. Jonathan Ive -Sebastian Schreck
07. Naoto Fukasawa – Philipp Sommer
08. Kurt Weidemann – Pia Spieler
09. Rolf Müller – Viktor Steinbach
10. Paul Rand – India Uhlig
11. Bill Moggridge – Marc-Andre Benzel
12. John Maeda – Tobias Borns
13. Franco Clivio – Jakob Buraczewski
14. Charles und Ray Eames – Thomas Christ
15. Dieter Rams – Timm Dreyer
16. Anton Stankoswki – Julia Goerke
17. Raymond Loewy – Marcel Kohnz
18. Peter Behrens -Stefanie Kraemer
19. Josef Müller-Brockmann – Christina Kraus
20. Ludwig Mies van der Rohe – Readone Mohamed