Charles & Ray Earnes – Thomas Christ

1. Startseite

2. Biografie in Form einer Timeline. “Klickt” man auf die einzelnen Zeitspannen, werden einem wichtige Daten/Fakten/Inhalte des jeweiligen Zeitraums chronologisch und detailierter angezeigt.

3. Werke. Gegliedert in verschiedene Bereiche in denen er tätig war. “Klickt” man auf die einzelnen Themen, werden einem betitelte Grafiken der Arbeiten angezeigt. “Klickt” man wiederum auf diese, erscheinen sie in ihrer vollen Größe und mit weiteren Zusatzinformationen.

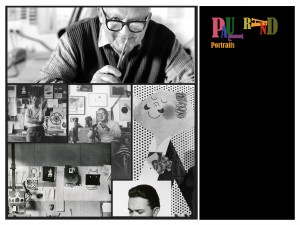
4. Portraits. Zu sehen ist eine Auswahl an Bildern des Küstlers selbst. “Klickt” man diese an erscheinen sie einem im voller Größe, mit Informationen und gegebenenfalls nebendran noch weitere Bilder der selben Kategorie, Art, Fotoshootings oder Zeit.
Jun 6, 2012
stefaniekraemer
Da Peter Behrens zunächst sehr am Jugendstil orrientiert arbeitete, habe ich die Seiten in Brauntönen gestaltet und eine leicht geschwungene Schrift gewählt. Da Behrens Stil aber mit der Zeit funktionaler wurde habe ich einfache geometrische Formen verwendet , die an sein späteres Industriedesign erinnern sollen.
Screen 1: Deckblatt
Screen 2: 2 Buttons zum Anklicken. Von dort aus gelangt man zu Behrens Biografie oder seinen Werken
Screen 3: Beim Klicken auf “Leben” rückt der Button an den rechten Rand und Behrens Biografie wird angezeigt. Durch scrollen kann man bequem die ganze Biografie lesen (Ohne dass die Seite überfüllt ist).
Screen 4: Beim Klicken auf “Werke” rückt der Button an den linken Rand und Behrens Werke werden angezeigt. Sie sind nach den Kathegorien “Architektur”, “Malerei”, “Design” und “Typografie” geordnet um schneller zu gewünschten Werken zu gelangen.
Jun 6, 2012
stefaniekraemer

Webseite einer Bank